In this article, we will create a search functionality by onchange with strongly bind in MVC using a partial view. So let see step by step.
Step 1
Create a web application using mvc.
Step 2
Create a database and table according to our requirement
Step 3
Add an entity framework using databases first approach. In that example, I am only focusing on search functionality.so I hope you know how to add entity data model if your new then you can follow this link https://mithileshdotnet.blogspot.com/2016/05/crud-asp.html#
Step 4
Add a new controller and write below code
// GET: Employee
public ActionResult Index()
Step 1
Create a web application using mvc.
Step 2
Create a database and table according to our requirement
CREATE TABLE [dbo].[Employees](
[Id] [int] IDENTITY(1,1) NOT NULL,
[Name]
[varchar](255) NOT NULL,
[Address]
[varchar](500) NULL,
[EmailId]
[varchar](100) NULL,
[MobileNo]
[varchar](50) NULL,
[PinCode]
[varchar](50) NULL,
PRIMARY KEY CLUSTERED
(
[Id] ASC
)WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE =
OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY]
) ON [PRIMARY]
Add an entity framework using databases first approach. In that example, I am only focusing on search functionality.so I hope you know how to add entity data model if your new then you can follow this link https://mithileshdotnet.blogspot.com/2016/05/crud-asp.html#
Step 4
Add a new controller and write below code
// GET: Employee
public ActionResult Index()
{
List<Employee> objList = new List<Employee>();
TestDBEntities objEntity = new TestDBEntities();
objList = objEntity.Employees.ToList();
return View(objList);
}
Step 5
Right click and add a view and write below
@model IEnumerable<SearchExample.Models.Employee>
@{
ViewBag.Title = "Index";
}
<br /><br />
<div class="container">
<input type="text" id="txtSearch" class="form-control" />
</div>
<br />
<table class="table">
<tr class="btn-primary">
<th>
@Html.DisplayNameFor(model
=> model.Name)
</th>
<th>
@Html.DisplayNameFor(model
=> model.Address)
</th>
<th>
@Html.DisplayNameFor(model
=> model.EmailId)
</th>
<th>
@Html.DisplayNameFor(model
=> model.MobileNo)
</th>
<th>
@Html.DisplayNameFor(model
=> model.PinCode)
</th>
</tr>
<tbody id="searchDetails">
@if (Model != null)
{
foreach (var item in Model)
{
<tr>
<td>
@Html.DisplayFor(modelItem
=> item.Name)
</td>
<td>
@Html.DisplayFor(modelItem
=> item.Address)
</td>
<td>
@Html.DisplayFor(modelItem
=> item.EmailId)
</td>
<td>
@Html.DisplayFor(modelItem
=> item.MobileNo)
</td>
<td>
@Html.DisplayFor(modelItem
=> item.PinCode)
</td>
</tr>
}
}
</tbody>
</table>
<script src="~/Scripts/jquery-1.10.2.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$('#txtSearch').change(function () {
var searchText = $(this).val();
$.get("/Employee/DisplaySearchResults", { searchText:
searchText }, function (data) {
$("#searchDetails").html(data);
});
});
});
</script>
Step 6
Now create Partial view in a shared folder and write below code
@model IEnumerable<SearchExample.Models.Employee>
<br />
<table>
<tbody>
@if (Model != null)
{
foreach (var item in Model)
{
<tr>
<td>
@Html.DisplayFor(modelItem
=> item.Name)
</td>
<td>
@Html.DisplayFor(modelItem
=> item.Address)
</td>
<td>
@Html.DisplayFor(modelItem
=> item.EmailId)
</td>
<td>
@Html.DisplayFor(modelItem
=> item.MobileNo)
</td>
<td>
@Html.DisplayFor(modelItem
=> item.PinCode)
</td>
</tr>
}
}
</tbody>
</table>
Step 7
Open the controller and add one more method for searching operating using a partial view
public ActionResult DisplaySearchResults(string searchText)
{
List<Employee> objList = new List<Employee>();
TestDBEntities objEntity = new TestDBEntities();
if (searchText == null)
{
objList = objEntity.Employees.ToList();
}
else
{
objList = objEntity.Employees.Where(a => a.Name == searchText ||
a.Address == searchText || a.EmailId == searchText || a.MobileNo == searchText
|| a.PinCode == searchText).ToList();
}
return PartialView("_PartialSearchResults", objList);
}
}
Step 8
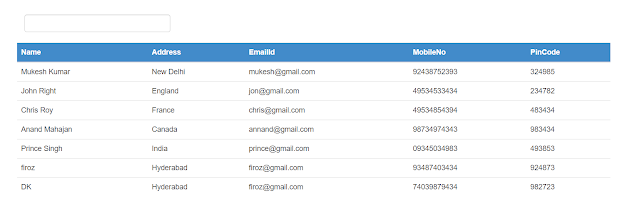
Now run the project and see the output
After searching by any text by column


No comments:
Post a Comment