Here, the two-way binding keeps the model and the view sync all the time. It means when something changes to the model, then it updates the view and in the view cases, it happens like vice versa.
So, now we will see how the two-way binding works actually.
First, we will register the controller in js.
And, now we will implement in our view page.
NewPractice.js
So, now we will see how the two-way binding works actually.
First, we will register the controller in js.
Script.js
var myApp = angular
.module("myModule", [])
.controller("myController", function ($scope) {
var employee = {
firstName: "Ben",
lastName: "Hesting",
gender : "Male"
};
$scope.employee = employee;
});
NewPractice.js
<!DOCTYPE html>
<html ng-app="myModule">
<head>
<meta name="viewport" content="width=device-width" />
<title>NewPractice</title>
<script src="~/Scripts/angular.js"></script>
<script src="~/Scripts/script.js"></script>
</head>
<body>
<div ng-controller="myController">
<table>
<tr>
<td>First Name</td>
<td>
<input type="text" ng-model="employee.firstName" />
</td>
</tr>
<tr>
<td>Last Name</td>
<td>
<input type="text" ng-model="employee.lastName" />
</td>
</tr>
<tr>
<td>Gender</td>
<td>
<input type="text" ng-model="employee.gender" />
</td>
</tr>
</table>
<br />
<table>
<tr>
<td>First Name</td>
<td>
{{ employee.firstName }}
</td>
</tr>
<tr>
<td>Last Name</td>
<td>
{{ employee.lastName}}
</td>
</tr>
<tr>
<td>Gender</td>
<td>
{{ employee.gender }}
</td>
</tr>
</table>
</div>
</body>
</html>
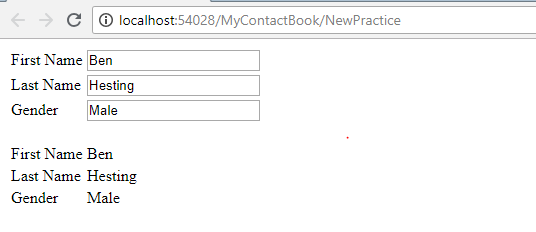
We will see out put now.Out Put:
Now, when I will type in TextBox then it will show in below.
Now, We knew about two-way binding.


No comments:
Post a Comment